LEDit - A smart LED lamp
Background of LEDit
LEDit originated from a project I conducted at Hanze University of Applied Sciences. The course was called Design Labs and lasted for one semester (20 weeks). In this course, we were given the freedom to choose what we wanted to create with our project group. My project group consisted of Klaas, Marwin, Maurice, and myself.
For this course, I was working on programming LED strips that I could control from a Raspberry Pi. When I heard that we had complete freedom in choosing our project, I knew I had to convince my project group to do something special with it.
Research, concept development, testing, and design - first period
In the first period, we conducted extensive research on the needs and wants of users. We did this through desk research and field research.
Based on the results of our research, we started developing concepts that we then tested with potential users. We took the test results and used them to develop the next concept.
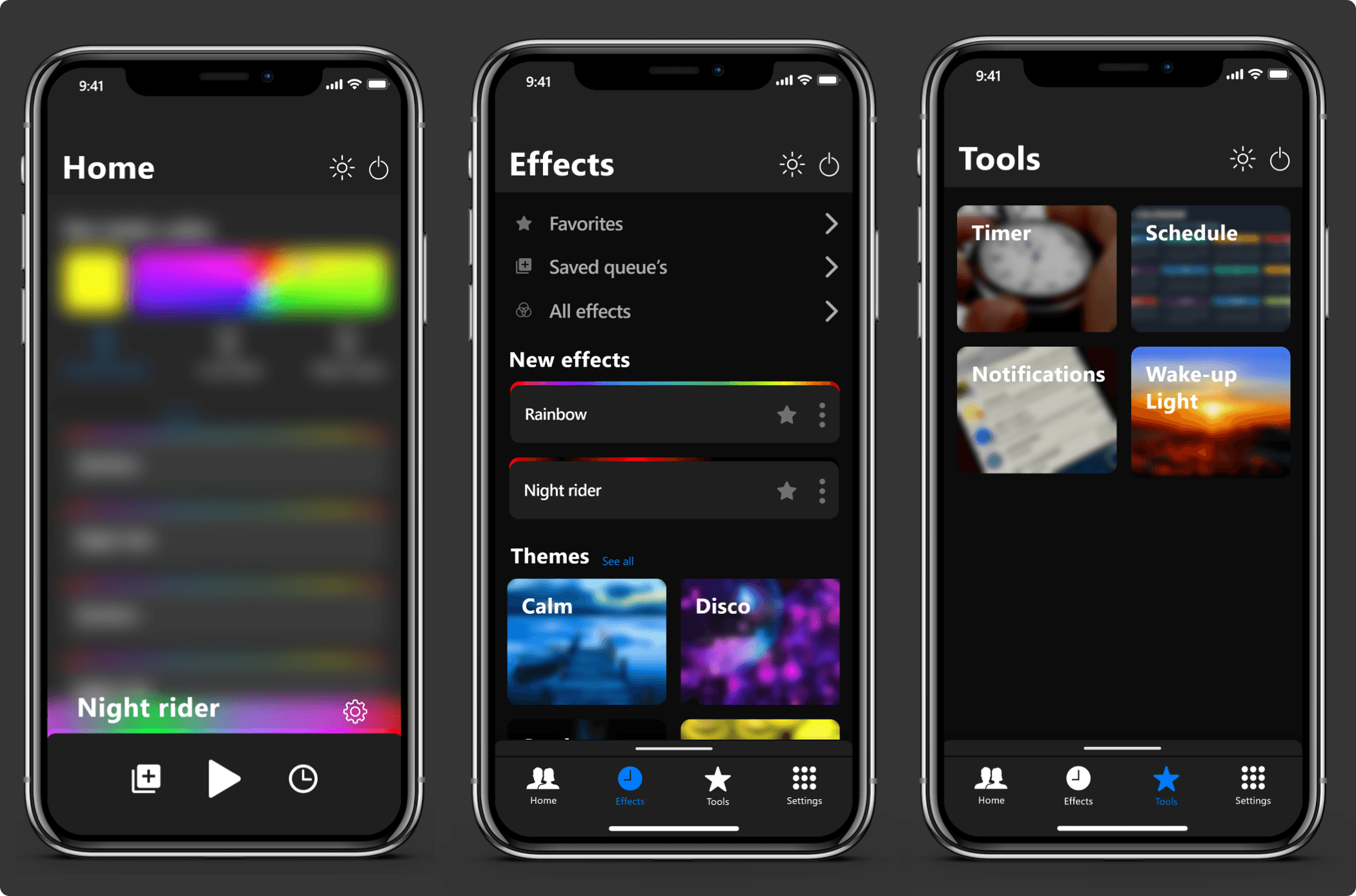
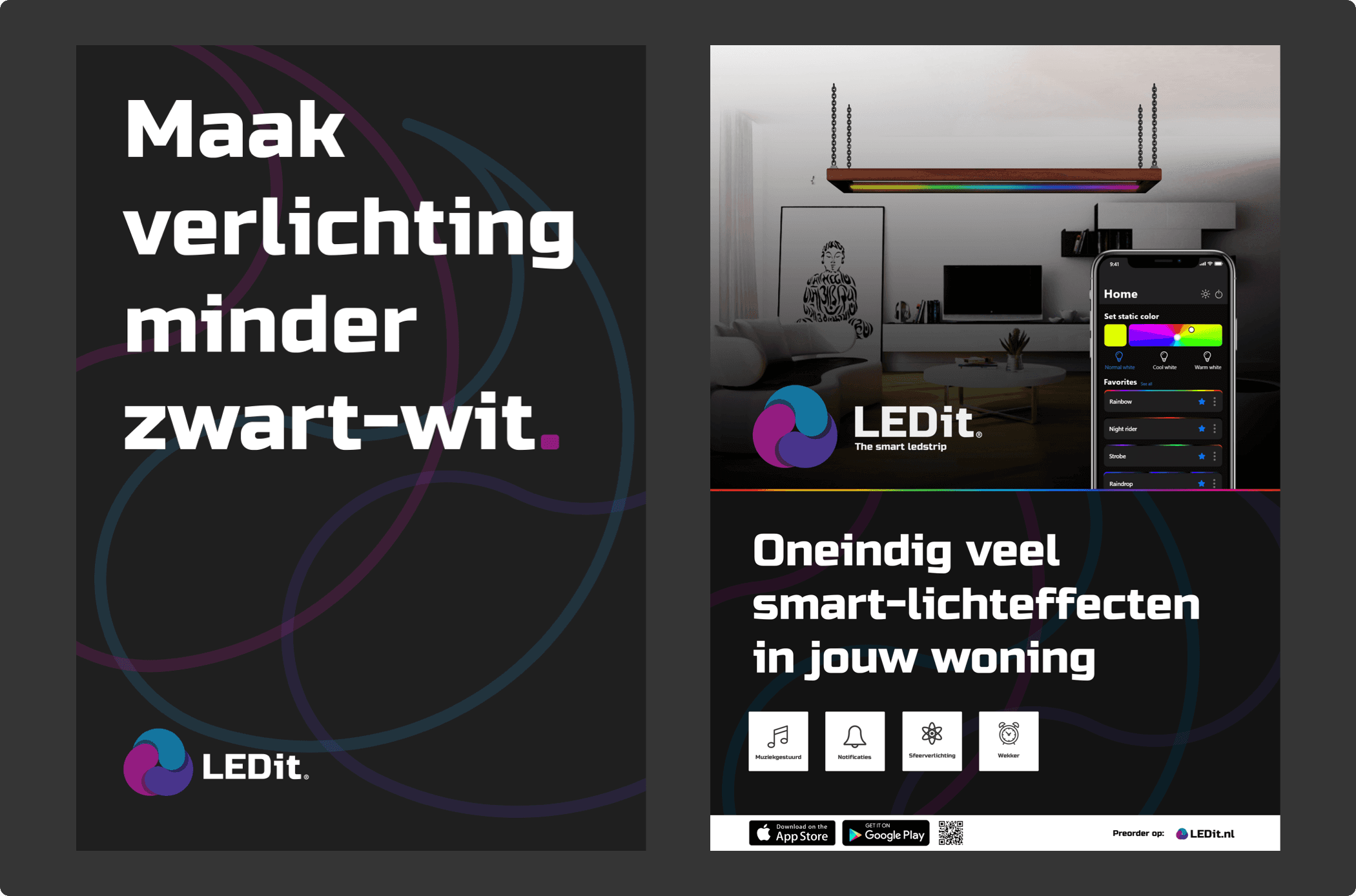
We then proceeded to work on the concepts. We decided to create an application that could control the LED lamp and created various designs for it.
Making the physical lamp, electronics, testing, and creating the application - second period
In the second period, we immediately started developing the application. We wanted it to feel like a real application and not a web view. Therefore, we chose to use React Native so we could test on both iOS and Android.
We also worked on designing the lamp and the housing for the electronics. For this, we used wood lasers and a wood mill for the first time.
I mainly worked on the backend during this period, ensuring that the Raspberry Pi could control the LED strip properly. I created around 45 effects that the LED strip could execute. These effects looked really cool in real life, partly because we used the ws2812b LED strip, which allowed us to give each individual LED light a different color.
D-Day - Demo presentation
Hanze University had a presentation day where all students from Visual Design, Interaction Design, and Game Design could showcase their projects. Each group was assigned a spot where they could present their project.
We had picked out a nice, dark spot beforehand to show off the effect of the lamp as best as possible. We also had a standing table set up with a phone and the app ready.
People were surprised when they sent commands to the lamp via the app. They also really liked the installed effects.
11 / 3